Need an app for multiple platforms without extra coding? Cross-platform application development could be the perfect solution for you. With the rapid increase in mobile phone usage and the proliferation of smart devices, these apps have become essential for achieving digital success.
This necessity has driven more businesses to adopt cross-platform development strategies, fueling a significant surge in the market. As a result, it is expected to reach a staggering US$ 546.7 billion by 2033! (Source)
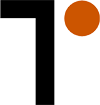
Within this development, two frameworks have emerged as the go-to cross-platform app development solutions for developers: Flutter and React Native.

As you can see, with each passing year, Flutter and React Native’s user base is growing. But this growth might leave you wondering: which one is better for your needs? To help you make an informed decision, we’ve compiled this blog to outline the fundamental differences, applications, and limitations of both frameworks.
What is Flutter?
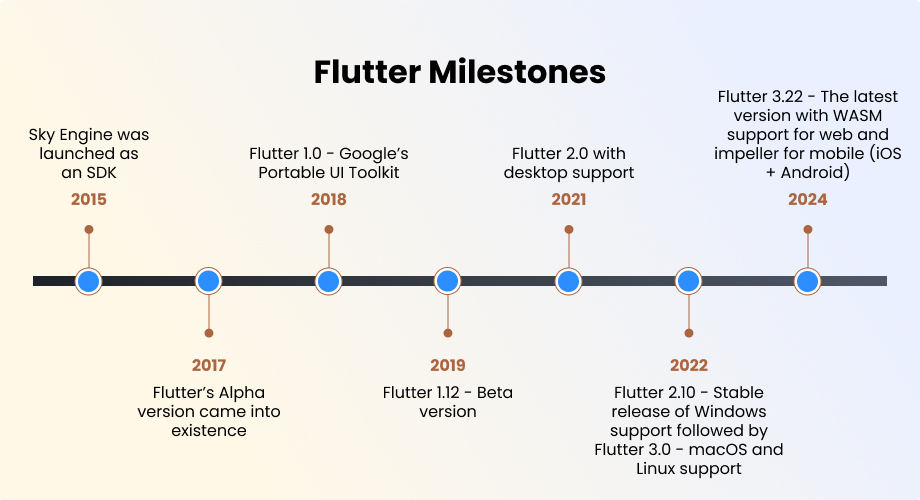
Flutter is an open-source UI software development kit that was developed by Google in 2017, following Sky Engine, an SDK launched in 2015. Sky Engine was designed to process and display visual elements smoothly at a high frame rate (up to 120 frames per second). Flutter was built on this foundation. It allowed developers to design and build performance-optimized applications compiled through a single codebase. Today, it is used for creating mobile, web, as well as desktop-based applications.
Key features
Flutter offers several features for efficient and robust cross-platform app development. Here are some of them:
- Hot Reload: Flutter offers instant viewing of changes without having to restart the application, allowing developers to make quick iterations during development.
- Comprehensive Widgets: The framework provides an array of customizable widgets conforming to modern design (for web and Android) and Cupertino standards (Apple’s Human Interface Guidelines).
- Layered Architecture: Flutter’s engine, written in C++, provides low-level rendering support through Google’s Skia graphics library, facilitating fast customization of UIs.
- Dart-Based Programming: Flutter uses Dart, a language optimized for building fast, scalable applications across all platforms. This allows developers to leverage both, features of dynamic languages and static optimizations.
- Integration with Existing Code: Flutter can be integrated as a module in existing mobile applications. It can also replace entire sections of a UI, providing flexible upgrading support.
- Accessibility and Internationalization: Flutter ensures user accessibility in applications by supporting tools like screen readers, catering to a wider global audience. It also facilitates right-to-left and other localization options to ensure your apps remain functional and useful worldwide.
Famous Flutter-Based Applications


Limitations of Flutter
- Initially, applications built with Flutter may have larger file sizes due to the inclusion of the Flutter engine and framework
- Limited third-party connections as its library ecosystem is still growing
- Achieving a truly native look and feel takes more effort with Flutter
- It introduces some minor lags while providing access to the latest native APIs
- Susceptible to platform-specific bugs
What is React Native?
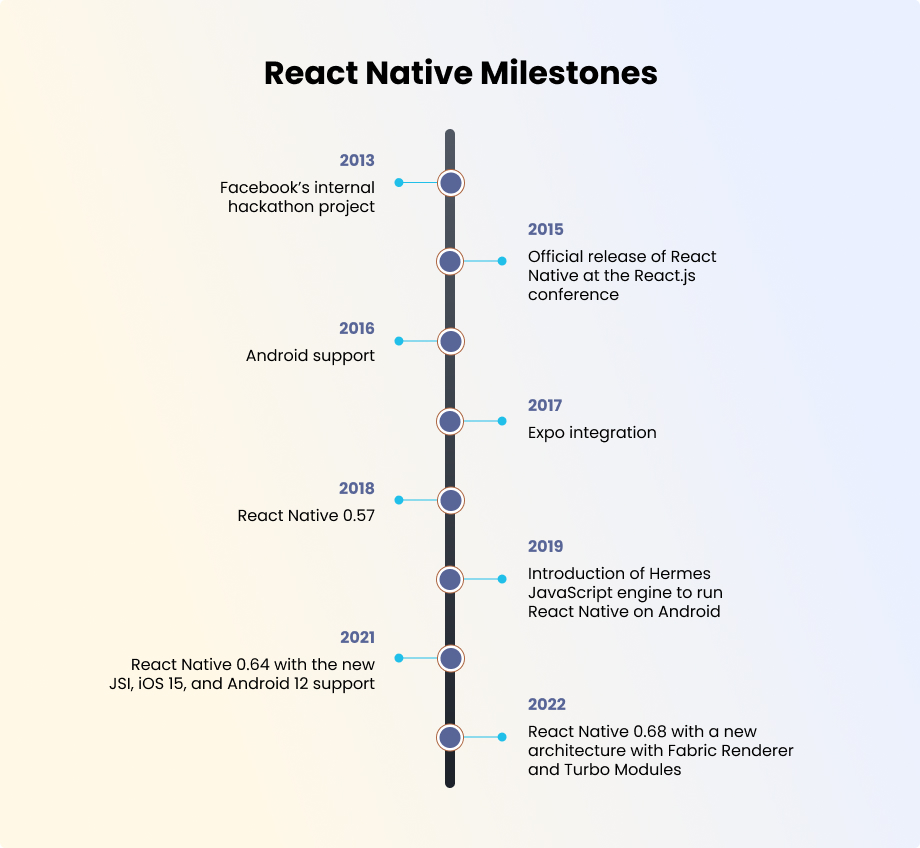
React Native is an application development framework based on JavaScript and React, originated from an internal hackathon project at Facebook in 2013. The event aimed to address one of the most typical app development challenges: building mobile applications that could run on both iOS and Android platforms. After nurturing it for over 2 years, Facebook (now Meta) officially released it in 2015.
Key Features
React Native is a preferred choice for many developers because of the diverse features it offers:
- Rich Ecosystem: React Native comes with numerous benefits stemming from its integration with the extensive React ecosystem. This ecosystem offers multiple libraries and tools to add advanced functionalities swiftly.
- Extensive Community and Document Support: It has a global community of application developers and comprehensive documentation support, making it easier to find up-to-date resources, troubleshooting assistance, etc.
- Live Updates: React Native allows developers to push updates directly to users’ devices without app store approvals. This ensures a consistent user experience by delivering necessary bug fixes without any delay.
- Modular and Intuitive Architecture: React Native features a modular architecture, meaning applications are divided into autonomous, interchangeable blocks called modules. Developers can work on different modules without affecting each other’s code, leading to a more organized and manageable codebase.
- Reusable Components: With React Native, developers can write code once and reuse it across multiple projects. This interchangeability of modules reduces redundancy and effort during the app development process.
- Third-Party Plugin Support: React Native supports a wide range of third-party plugins, which allows for easy integration of additional native functionalities without extensive native code wrappings.
Famous React Native-Based Applications


Limitations of React Native
- Large app size due to the inclusion of JavaScript runtime
- Reliance on platform-specific code for several features
- Limited out-of-the-box components due to extensive reusability of interchangeable components
- Its extensive community-driven documentation can sometimes be fragmented and outdated
- The JavaScript bridge can introduce asynchronous communication between JavaScript and native modules
Flutter vs React Native: Fundamental Distinctions
Let’s move on to explore the key points of comparison between Flutter and React Native for cross-platform application development.
1. Performance
To compare both their performance, we’ll look at a few parameters, including:
- Ease of Compilation
Flutter-based applications can be directly compiled into native ARM code for iOS and Android using the Ahead-of-Time (AOT) compiler. This helps reduce overhead costs while ensuring optimal native-level performance.
React Native-based applications rely on a JavaScript bridge (a virtual machine with its JIT compiler) to establish communication between the code and native components. JIT compiler’s pre-compiled framework allows any codebase to be deployed into a native executable. While this bridge adds another layer to the compilation process, it also helps with the performance.
- Graphics Rendering
Flutter renders UIs via a custom rendering engine called Impeller. With Impeller, developers have control over the quality of renderings, allowing them to create consistently high-quality visuals.
React Native renders UIs using native components such as UIView for iOS and View for Android. Using native components ensures that your applications look and feel “native.” While this is surely a plus point, it may require some extra effort (like writing code even for the complex parts).
- Frame Rates
Flutter is designed to render at 60 frames per second, and 120fps on devices that support it (capable of 120Hz updates).
React Native aims for 60fps, but maintaining this may require additional support due to the JavaScript bridge. You might need to offload heavy tasks to native modules to keep things smooth.
- Programming Language
Flutter is built on Dart, a performance-optimized programming language that compiles ahead-of-time into native code. It is known for faster start-up times, strong typing, and other modern features that enhance overall performance.
React Native utilizes JavaScript, a language that compiles just-in-time, like in other languages used for native development. When combined with JavaScript’s flexibility and versatility, it works just as fine despite the inherent latency in just-in-time compilation.
- Optimization Scope
Flutter offers many built-in performance optimization features. It comes with tools like Dart DevTools, which offer a suite of debugging and performance profiling features. Additionally, its widget tree architecture is very efficient in updating UIs and redrawing specified parts. Moreover, the Skia graphics library allows developers to experiment with different animations and transitions.
Similarly, React Native also provides several optimization options. For Android, its Hermes engine, which precompiles JavaScript into bytecode, can optimize how JavaScript is handled, reducing processor workload and enhancing your app’s responsiveness. Moreover, in addition to its built-in debugging and profiling capabilities, it can also integrate with Flipper for more optimization.
2. Code Shareability
By leveraging a single codebase, Flutter excels in code shareability for all – iOS, Android, web, and desktop applications. This unified approach to development also simplifies maintenance and updates, making it easier for multiple developers to share code updations across platforms.
React Native is also efficient in sharing code, especially for React-based projects. Developers can easily share logic and different components (via interchangeable modules) between web and mobile apps, enhancing overall efficiency.
3. Application Size
Flutter optimizes app sizes using a tree-shaking algorithm during compilation. This process identifies and removes any unused parts of the Flutter Engine and imported packages, resulting in a leaner application. That said, it still adds some fixed overhead, ranging from a few to over a dozen megabytes (depending on the target platform). Fortunately, this overhead stays consistent, even with growing app demands.
On the other hand, React Native-based apps usually include a JavaScript runtime of around 300 KB (when gzipped). However, it can be reduced further by tweaking the settings, like bypassing the virtual DOM diffing process and enabling DeveloperMode. Such adjustments can help you control the app size, making React Native a flexible option.
4. Developer Experience
Flutter offers a simplified framework for cross-platform application development. Its strong backing from Google ensures regular updates, bug fixes, and feature enhancements with proper documentation. Moreover, Flutter has a growing community of developers (155k on GitHub, 240k on Twitter, and 175k on Meetup) contributing to its extensive library of resources, tutorials, and plugins. All of this adds up to a hassle-free developer experience.
React Native is built on the famous Web React library, making it a relatively easy framework for developers to deal with, especially when transitioning from web to cross-platform Mobile App Development
. It has a modest learning curve, enabling quick project initiation. Integrating React Native with TypeScript offers strong typing and error-checking, enhancing code reliability. A large, active community further supports developers through discussions and resources. Collectively, these benefits create an efficient and user-friendly development process.
5. Business Owner’s Perspective
From a stakeholder point of view, Flutter-based cross-platform app development unifies development efforts with a single codebase. This reduces reliance on separate teams and frameworks, ultimately cutting costs. Moreover, with Flutter’s rapid development cycles, you can benefit from an accelerated time-to-market for new features and updates.
When utilizing React Native for cross-platform app development, organizations can easily leverage shared code and logic between web and mobile versions. This is particularly beneficial for existing web applications built with React, as it significantly reduces development time. Additionally, React Native’s robust library and extensive third-party plugins enable quick implementation of advanced features, allowing businesses to scale flexibly and efficiently.
Planning to Utilize React Native for Native-Like Features
and Functionalities?
Leverage our expertise in React Native to enhance your application’s performance
with native-like capabilities.
Bringing it All Together: Flutter vs React Native
| Aspect | Flutter | React Native |
| Ease of Compilation | Directly compiles to native ARM code using AOT compiler | Uses a JavaScript bridge with a JIT compiler |
| Graphics Rendering | Uses the Impeller engine for high-quality, complex animations and transitions | Uses native components (UIView for iOS, View for Android) for a native look |
| Frame Rate | Designed for 60fps, supports 120fps on capable devices (120Hz updates) | Targets 60fps but may require extra effort due to the JavaScript bridge |
| Programming Language | Built on Dart | Uses JavaScript |
| Optimization Scope | Integrated, out-of-the-box optimization tools and a unified approach to performance across platforms | Flexibility in writing custom native code, leveraging community plugins, and integrating with debugging and performance tools like Flipper |
| Code Shareability | Single codebase for iOS, Android, web, and desktop | Reusable components for sharing logic between web and mobile apps |
| Application Size | Initially large, minimum overhead of ~4mb just for the engine. |
Including a JavaScript runtime, the minimum app size is ~7mb |
| Developer Experience | Google-backed, strong community, regular updates, and extensive resources | Based on Web React, easy transition for web developers, large active community |
| Business Owner’s Perspective | Single codebase reduces costs, rapid development cycles accelerate time-to-market | Shared code/logic reduces development time, robust library enables quick feature implementation |
Selecting the Right Framework: Flutter vs React Native
Both Flutter and React Native are widely used by developers across the globe. Despite some fundamental variations, they both deliver performance-optimized and user-friendly applications. However, the same fundamental differences also make them ideal for specific use cases. Let’s see when is Flutter more suitable than React Native and vice versa.
Choosing Flutter over React Native
Flutter is the choice when you need:
- High Performance and Smooth Animations: If you’re developing applications with smooth, complex animations and transitions, Flutter’s Impeller engine and native ARM code compilation offer a significant edge.
- Rapid and Iterative Prototyping: Flutter’s widget library combined with tools like FlutterFlow make it an ideal choice when you’re validating your product idea. Also because of its ahead-of-time code compilation, developers can integrate suggested changes and features promptly.
- Highly Complex and Customized UI Designs: If your project demands unique, highly customizable UIs compliant with material design and Cupertino standards, without being constrained by platform-specific design limitations, Flutter’s utility is unmatched.
Choosing React Native over Flutter
React Native is the better choice when you want to:
- Upgrade or extend an existing React-based application: If you have an existing web app built with React, transitioning to mobile becomes much easier with React Native because of its interchangeable components.
- Work with familiar technology for web developers: If you have an existing team of developers proficient in JavaScript and React, getting an app built using React Native will simplify future maintenance and upgrades.
- Build apps with platform-specific (iOS and Android) requirements: If you want your app to look and feel native on both iOS and Android with specific features (such as a swipe to go back in iOS and a dedicated back button functionality in Android), React Native is the ideal choice. This is because of its native UI components.
Flutter vs. React Native: The Road Ahead
By offering a convenient cross-platform application development framework, both Flutter and React Native secured their positions in the industry. They offer distinctive advantages and capabilities, making them uniquely suitable for diverse web, mobile, and desktop applications.
Given their shared purpose of cross-platform app development, you might wonder if one will replace the other. However, this is unlikely. Instead, they will likely continue to coexist and complement each other. With growing developer communities, technological advancements, and cross-platform consistency, both will remain top choices for developers.
So, which one is better for your project? It depends on your needs:
- Use Flutter if you want to unify app development across multiple platforms with a single codebase. Flutter’s consistent performance and integrated tools are compelling.
- Choose React Native if you have existing React-based applications or need flexible, native-looking components. React Native remains an attractive option.